Các câu hỏi phỏng vấn JavaScript thường gặp để tuyển dụng các vị trí Fresher/Intern, Junior, Senior Developers được ViecLamVui tổng hợp có hướng dẫn trả lời chi tiết. Tham khảo ngay sau đây để bạn có thêm nhiều kinh nghiệm thuyết phục nhà tuyển dụng dễ dàng hơn.

➽➽➽ Có thể bạn quan tâm: 1001 câu hỏi phỏng vấn thường gặp và cách trả lời hay nhất thuyết phục nhà tuyển dụng
Câu hỏi phỏng vấn JavaScript vị trí Fresher/Intern
Javascript là gì?
Trả lời: JavaScript là một ngôn ngữ lập trình kịch bản dựa vào đối tượng phát triển có sẵn hoặc tự định nghĩa ra, JavaScript được sử dụng rộng rãi trong các ứng dụng website. Nó là một ngôn ngữ thông dịch.
Các kiểu dữ liệu trong JavaScript?
Trả lời: Có 6 kiểu đó là String, Number, Object, Undefined, Boolean, Array, Null
Hàm delete có chức năng gì?
Trả lời: Hàm Delete loại bỏ một thuộc tính khỏi Object; nếu không tồn tại tham chiếu tới thuộc tính, nó sẽ tự động giải phóng.
Phân biệt var, let và const?
Trả lời:
- Const: Dùng để khai báo một hằng số, là một giá trị không thay đổi được trong suốt quá trình chạy.
- Let: Tạo ra một biến chỉ có thể truy cập được trong block bao quanh nó
- Var: Tạo ra một biến có phạm vi truy cập xuyên suốt function chứa nó.
Strict mode trong JavaScript là gì?
Trả lời: Strict theo nghĩa tiếng việt là “nghiêm khắc”. Strict mode là một quy mẫu nghiêm khắc trong JavaScript. Nếu như việc viết code bình thường là normal mode, thì strict mode sẽ có thêm các quy định khác so với normal mode.
This trong JavaScript là gì?
Trả lời: Từ khóa This dùng để chỉ đối tượng từ nơi nó được gọi.
Khác nhau giữa undefined và null trong Javascript?
Trả lời: Khi tạo ra một biến mà không gán giá trị thì nó sẽ là undefined. Còn null là một object.
== và === khác nhau như thế nào?
Trả lời: Toán tử == kiểm tra tính bằng nhau, còn === kiểm tra cả tính bằng nhau và cả kiểu dữ liệu
Thay đổi style/class của element?
Trả lời: Sử dụng thuộc tính Document trong Javascript. Có thể sử dụng với id, class hay bất cứ element nào.
Tại sao Math.max() nhỏ hơn Math.min()?
Trả lời: Khi chạy code math.max() > math.min(), giá trị trả về là false, nghe có vẻ không hợp lý. Tuy nhiên, nếu không có tham số nào được truyền vào, math.min() trả về infinity và math.max() trả về -infinity. Vậy nên math.max() < math.min().
Closure trong Javascript là gì?
Trả lời: Closure là một hàm bên trong, truy cập đến các giá trị bên ngoài phạm vi của nó. Closure có thể truy cập vào các biến trong phạm vi của riêng nó (variables in their own scope), trong hàm (variables in the function’s scope), và biến toàn cục (global variables).
Hosting trong Javascript là gì?
Trả lời: Hosting là hành động mặc định của Javascript, nó sẽ chuyển phần khai báo lên phía trên top trong Javascript, một biến (variable) có thể được khai báo sau khi được sử dụng.
Phân biệt giữa Function Declaration và Function Expression?
Trả lời: Function Declaration sẽ sử dụng từ khóa function rồi đến tên hàm. Còn Function Expression sẽ được bắt đầu với từ khóa var, const, hoặc let.
Hàm Array.splice() và hàm Array.slice() khác nhau như thế nào?
Trả lời: Hàm Array.splice() sẽ thay thế một hoặc một số phần tử của mảng bằng một hoặc một số phần tử khác. Trong khi hàm Array.slice() sẽ trích xuất một số phần tử của mảng, vị trí bắt đầu và kết thúc việc trích xuất sẽ được xác định bởi tham số truyền vào hàm. Lưu ý hàm sẽ trích xuất không bao gồm phần tử end truyền vào.
Spread Operator trong Javascript?
Trả lời: Spread operator là một biểu thức mở rộng giúp gộp các phần tử vào trong một cách viết ngắn gọn hơn. Cách viết này được thể hiện bằng dấu ...
Anonymous function là gì?
Trả lời: Là một hàm ẩn danh, không có tên gọi, thường được sử dụng khi xử lý các công việc có quy mô nhỏ, vì thế không cần thiết phải khởi tạo tên định danh cho hàm này. Giúp nó có tốc độ xử lý nhanh hơn hàm truyền thống phải có tên định danh.
Tại sao 0.1 + 0.2 không bằng 0.3?
Trả lời: Vấn đề này liên quan đến việc Javascript lưu trữ dữ liệu float ở dạng nhị phân chính xác tới từng con số sau dấu phẩy. Hơn nữa máy tính không thể biểu diễn chính xác số thập phân, nên gây ra sai số kiểu này. Giải pháp ở đây có thể sử dụng hàm tofixed() để đạt được kết quả đúng.
Sự khác nhau giữa window.onload và onDocumentReady?
Trả lời: Sự kiện window.onload có ý nghĩa rằng khi trình duyệt đã load xong mọi thứ (image, js, css) thì những đoạn code nằm bên trong đó mới được chạy. Với onDocumentReady, mọi thứ bên trong hàm này sẽ được load ngay khi dom được load và trước khi toàn bộ nội dung bên ngoài được load.
Kết quả của 1 + 2 + ‘3’?
Trả lời: Kết quả là 33. 1 và 2 là kiểu integer, khi cộng lại sẽ được 3, sau đó sẽ nối với string ‘3’ để được kết quả là 33.
Promise trong JavaScript là gì?
Trả lời: Promise là một cơ chế trong Javascript giúp thực thi các tác vụ bất đồng bộ mà không rơi vào callback hell hay pyramid of doom, là tình trạng các hàm callback lồng vào nhau ở quá nhiều tầng. Có 3 trạng thái: pending, fulfilled, reject.
Câu hỏi phỏng vấn JavaScript cấp bậc Junior chưa có nhiều kinh nghiệm
Sự khác nhau giữa Attributes (Thuộc tính) và Property (Đặc tính) là gì?
Trả lời:
- Attributes (Thuộc tính): cung cấp thêm thông tin chi tiết về một phần tử như id, type, value, ...
- Property (Đặc tính): là giá trị được gán cho thuộc tính như type=”text”, value=’Name’, ...
Liệt kê các cách khác nhau mà một phần tử HTML có thể được truy cập trong code JavaScript?
Trả lời: Dưới đây là các cách một phần tử HTML có thể được truy cập trong code Javascript:
- getElementById(‘idname’): Lấy một phần tử theo tên ID của nó
- getElementsByClass(‘classname’): Lấy tất cả các phần tử có tên lớp cho sẵn
- getElementsByTagName(‘tagname’): Lấy tất cả các phần tử có tên thẻ cho sẵn
- querySelector(): Hàm này nhận bộ chọn kiểu CSS (CSS style selector) và trả về phần tử được chọn đầu tiên.
Có bao nhiêu cách để thêm code JavaScript vào một tệp HTML?
Trả lời: Có 3 cách để thêm code JavaScript vào tệp HTML:
- Inline
- Internal
- External
Hàm inline (hàm nội tuyến) là một hàm JavaScript được gán cho một biến được tạo trong runtime (môi trường thực thi). Có thể phân biệt giữa hàm inline và hàm ẩn danh (anonymous function) vì một hàm inline được gán cho một biến và có thể dễ dàng sử dụng lại. Khi cần JavaScript cho một tính năng nào đó, ta có thể chọn cách tích hợp script trong trang đang làm việc, hoặc có thể đặt nó trong một tệp riêng để gọi khi cần. Đây là sự khác biệt giữa internal script và external script.
Có những cách nào để xác định một biến trong JavaScript?
Trả lời: Có 3 cách để xác định một biến trong JavaScript:
- Var: Câu lệnh các biến JavaScript được sử dụng để khai báo một biến và ta có thể khởi tạo giá trị của biến đó. Ví dụ: var a =10; Khai báo biến được xử lý trước khi code được thực thi.
- Const: Hàm const không được cho phép sửa đổi đối tượng (object) mà chúng được gọi. Khi một hàm được khai báo là const, nó có thể được gọi trên bất kỳ kiểu đối tượng nào.
- Let: Đây là tín hiệu cho thấy biến có thể được gán lại, chẳng hạn như bộ đếm trong vòng lặp hoặc hoán đổi giá trị trong thuật toán. Nó cũng báo hiệu rằng biến sẽ chỉ được sử dụng trong block mà nó được xác định.
Typed language là gì?
Trả lời: Typed language là ngôn ngữ lập trình mà trong đó các giá trị được liên kết với các giá trị chứ không phải với các biến. Nó có hai loại:
- Dynamically Typed Language: biến có thể chứa nhiều kiểu; giống như trong JavaScript, một biến có thể nhận số, ký tự, etc.
- Statically Typed Language: biến chỉ có thể chứa một kiểu; giống như trong Java, một biến được khai báo là chuỗi chỉ có thể nhận một tập ký tự và không có gì khác.
Sự khác nhau giữa Local storage & Session storage là gì?
Trả lời:
- Local storage: Dữ liệu không được gửi lại máy chủ cho mọi HTTP requets (HTML, hình ảnh, JavaScript, CSS, etc.) – giảm lưu lượng giữa máy khách và máy chủ. Nó sẽ lưu lại cho đến khi được xóa thủ công thông qua cài đặt hoặc chương trình.
- Session storage: Tương tự như local storage; sự khác biệt duy nhất là dữ liệu được lưu trữ trong local storage không có thời gian hết hạn, còn dữ liệu được lưu trữ trong session storage sẽ bị xóa khi phiên của trang kết thúc. Session storage sẽ rời khỏi khi trình duyệt đóng.
Sự khác biệt giữa 2 toán tử ‘==‘ và ‘===‘ là gì?
Trả lời: Toán tử “==” chỉ kiểm tra giá trị và tự chuyển đổi nếu các giá trị có kiểu dữ liệu khác nhau trước khi so sánh.
Mặt khác, toán tử “===” kiểm tra cả giá trị và kiểu dữ liệu của giá trị. Nó không chuyển đổi các giá trị khi so sánh, nên nếu hai giá trị không cùng kiểu dữ liệu thì kết quả sẽ trả về là false.
Ví dụ: nếu bạn so sánh một số với một chuỗi có ký tự số, “==” cho phép điều đó, nhưng “===” không cho phép, bởi nó không chỉ kiểm tra giá trị mà còn kiểm tra kiểu của hai biến, nếu hai biến không cùng loại, “===” trả về false, trong khi “==” trả về true.
Sự khác nhau giữa null và undefined là gì?
Trả lời: Undefined là một biến đã được khai báo nhưng chưa được gán giá trị. Null là một giá trị gán. Nó có thể được gán cho một biến dưới dạng đại diện không có giá trị. Ngoài ra, undefined và null là hai kiểu riêng biệt: undefined là một kiểu riêng biệt (kiểu dữ liệu không xác định) trong khi null là một đối tượng (object).
Sự khác nhau giữa undeclared và undefined là gì?
Trả lời:
- Biến undeclared là những biến không tồn tại trong chương trình và không được khai báo. Nếu chương trình cố gắng đọc giá trị của một biến chưa được khai báo, thì sẽ xảy ra runtime error.
- Biến undefined là những biến được khai báo trong chương trình nhưng chưa được cung cấp bất kỳ giá trị nào. Nếu chương trình cố gắng đọc giá trị của một biến không xác định, một giá trị không xác định sẽ được trả về.
Kể tên một số JavaScript Framework?
Trả lời: JavaScript Framework là những application framework được viết bằng JavaScript. Chúng khác với thư viện JavaScript ở luồng điều khiển (control flow). Có rất nhiều JavaScript Framework có sẵn nhưng một số framework được sử dụng phổ biến nhất là:
- Angular
- React
- Vue
Điểm khác nhau giữa window và document trong JavaScript là gì?
Trả lời:
- Window: Là một đối tượng toàn cục (global object) chứa các biến, hàm, lịch sử, vị trí.
- Document: Nằm dưới window và có thể được coi là thuộc tính của window.
Sự khác nhau giữa innerHTML và innerText là gì?
Trả lời:
- innerHTML: Sẽ xử lý một thẻ HTML nếu được tìm thấy trong một chuỗi
- innerText: Không xử lý thẻ HTML nếu được tìm thấy trong một chuỗi
Event bubbling trong JavaScript là gì?
Trả lời: Event bubbling là một cách lan truyền event trong HTML DOM API, khi một event xảy ra trong một phần tử bên trong một phần tử khác và cả hai phần tử đã đăng ký một xử lý cho event đó. Với bubbling, event đầu tiên được phần tử trong cùng nắm bắt và xử lý, sau đó được truyền đến các phần tử bên ngoài. Việc thực thi bắt đầu từ event đó và chuyển đến phần tử mẹ của nó. Sau đó, việc thực thi chuyển đến phần tử cha của nó và cứ tiếp tục như vậy cho đến phần tử body.
NaN trong JavaScript là gì?
Trả lời: NaN là một dạng viết tắt của “Not a Number”. Vì NaN luôn so sánh không bằng với bất kỳ số nào, kể cả NaN, nó thường được sử dụng để chỉ ra điều kiện lỗi cho một hàm mà đáng ra phải trả về một số hợp lệ. Khi một chuỗi hoặc một cái gì đó khác đang được chuyển đổi thành một số và điều đó không thể được thực hiện, thì ta sẽ thấy NaN.
Các kiểu dữ liệu primitive/object trong JavaScript được truyền vào các hàm như thế nào?
Trả lời: Một trong những điểm khác biệt giữa hai kiểu này là các kiểu dữ liệu nguyên thủy (Primitive Data Types) được chuyển theo giá trị (By Value) và các đối tượng (Objects) được chuyển theo tham chiếu (By Reference).
- By Value nghĩa là tạo BẢN SAO của bản gốc. Hãy hình dung nó giống như những cặp song sinh: họ được sinh ra giống hệt nhau, nhưng người anh/chị không bị mất chân, trong khi người em bị mất một chân trong chiến tranh.
- By Reference nghĩa là tạo ALIAS cho bản gốc. Nó giống như việc mẹ gọi bạn là “Pumpkin Pie” mặc dù tên của bạn là Margaret, điều này không đột nhiên sinh ra một bản sao của bạn. Bạn vẫn là một, nhưng bạn có thể được gọi bằng hai cái tên rất khác nhau này.
Làm thế nào để chuyển đổi một chuỗi bất kỳ thành số nguyên trong JavaScript?
Trả lời: Hàm parseInt() được sử dụng để chuyển đổi số giữa các base khác nhau. Nó nhận chuỗi được chuyển đổi làm tham số đầu tiên và tham số thứ hai là base của chuỗi đã cho. Ví dụ:
![]()
Kết quả của 2+5+”3″ là gì?
Trả lời: Vì 2 và 5 là số nguyên nên chúng sẽ được cộng theo dạng số. Vì “3” là một chuỗi nên việc nối bằng hàm concat (concatenation). Vì vậy, kết quả sẽ là 73. Dấu “” tạo ra tất cả sự khác biệt ở đây và khiến số 3 được coi là một chuỗi chứ không phải một số.
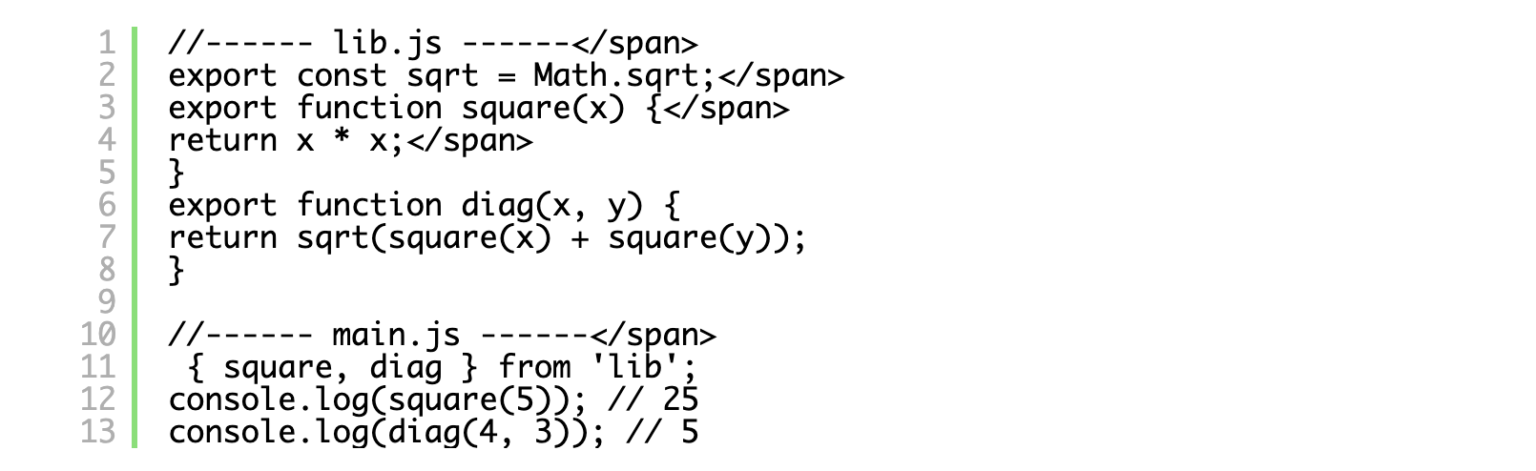
Exports và Imports là gì?
Trả lời: Exports và Imports giúp ta viết modular JavaScript code. Dùng Imports và Exports cho phép ta chia code thành nhiều tệp khác nhau. Ví dụ:

Câu hỏi phỏng vấn JavaScript dành cho Senior Developers chuyên nghiệp
Sau đây là một số câu hỏi phỏng vấn JavaScript gợi ý dành cho vị trí Senior Developer:
- WeakMap trong ES6 có tác dụng gì?
- Theo bạn, sự khác biệt lớn nhất giữa .forEach() và .map() là gì?
- Nêu một số trường hợp không nên dùng Arrow Functions trong ES6?
- Cách sử dụng Module pattern và Constructor/Prototype pattern khác nhau ở đâu?
- var person = Person(), function Person() {} và var person = new Person() khác nhau ở đâu?
- Nêu ví dụ về hàm curry?
- Làm thế nào để deep-freeze object trong JavaScript?
1001 CÂU HỎI PHỎNG VẤN
- 101 câu hỏi phỏng vấn .NET thường gặp và gợi ý trả lời
- Top 101 các câu hỏi phỏng vấn Java thường gặp có đáp án
- 101 câu hỏi phỏng vấn ReactJS thường gặp và gợi ý trả lời
- Tổng hợp 101 câu hỏi phỏng vấn Front End Developer
- 101 câu hỏi phỏng vấn SQL thường gặp có hướng dẫn trả lời chi tiết
- 101 câu hỏi phỏng vấn tester thường gặp và gợi ý trả lời
- Tuyển tập 101 câu hỏi phỏng vấn Nodejs thường gặp
- 101 câu hỏi phỏng vấn PHP có hướng dẫn trả lời chi tiết
- 101 câu hỏi phỏng vấn AngularJS thường gặp và cách trả lời thuyết phục
- 101 câu hỏi phỏng vấn Vuejs có hướng dẫn trả lời chi tiết
- 101 câu hỏi phỏng vấn HTML CSS thường gặp và gợi ý trả lời
- 101 câu hỏi phỏng vấn Spring Boot thường gặp và cách trả lời thuyết phục
- 101 câu hỏi phỏng vấn OOP thường gặp và gợi ý trả lời thuyết phục, đúng chuyên môn
- Tuyển tập 101 câu hỏi phỏng vấn công nghệ thông tin mới nhất
- 101 câu hỏi phỏng vấn Designer thường gặp và cách trả lời thuyết phục
- 101 câu hỏi phỏng vấn Content Marketing mới nhất
- 101 câu hỏi phỏng vấn Marketing và gợi ý cách trả lời ấn tượng
- Những câu hỏi phỏng vấn tiếng Nhật thường gặp và cách trả lời thuyết phục
- Infographic ViecLamVui: Bộ câu hỏi phỏng vấn tuyển dụng nhân viên kinh doanh
- Các câu hỏi phỏng vấn hành chính nhân sự và cách trả lời thuyết phục
- Các câu hỏi phỏng vấn qua điện thoại thường gặp và gợi ý cách trả lời thông minh
- Tổng hợp các câu hỏi phỏng vấn về ô nhiễm môi trường mới nhất
- Các câu hỏi phỏng vấn cho người có kinh nghiệm và cách trả lời ấn tượng
- Các câu hỏi phỏng vấn ngân hàng và gợi ý cách trả lời thông minh nhất
- 101 câu hỏi phỏng vấn python thường gặp
- 101 câu hỏi phỏng vấn lễ tân có gợi ý trả lời thông minh, thuyết phục
- Các câu hỏi phỏng vấn nhà hàng khách sạn và gợi ý cách trả lời thông minh nhất
- Tổng hợp những câu hỏi phỏng vấn xin việc tiếng Hàn phổ biến nhất
- Các câu hỏi phỏng vấn ngành Logistics có gợi ý trả lời
- 101 câu hỏi phỏng vấn kiểm toán thường gặp và gợi ý cách trả lời
- Top những câu hỏi thường gặp khi phỏng vấn ngành điện
- 101 câu hỏi phỏng vấn nhân viên quản trị mạng mới nhất
- Các câu hỏi khó trong phỏng vấn và gợi ý cách trả lời thông minh
- Trọn bộ câu hỏi phỏng vấn ngành điện tử viễn thông mới nhất
- Các câu hỏi khi phỏng vấn thực tập sinh thường gặp và gợi ý trả lời
- 101 câu hỏi phỏng vấn vị trí nhân viên tuyển dụng và gợi ý trả lời
- Các câu hỏi phỏng vấn ngành Y tế và gợi ý cách trả lời
- Các câu hỏi test IQ khi phỏng vấn và gợi ý cách trả lời thông minh
- Các câu hỏi phỏng vấn bằng tiếng Trung thường gặp và gợi ý cách trả lời
- Tổng hợp 101 câu hỏi phỏng vấn Samsung hấp dẫn nhất
- Những câu hỏi phỏng vấn Vinmart thường gặp có gợi ý cách trả lời
- Các câu hỏi phỏng vấn Viettel thường gặp và gợi ý cách trả lời
- 101 câu hỏi phỏng vấn điều dưỡng hay gặp nhất
- Câu hỏi về lương khi phỏng vấn - Cách trả lời câu hỏi phỏng vấn về lương khéo léo
- Những câu hỏi khi đi phỏng vấn QC và gợi ý trả lời
- Tổng hợp những câu hỏi phỏng vấn về học tập
- Top 101 câu hỏi tình huống phỏng vấn thư ký thường gặp và gợi ý trả lời
- 101 câu hỏi phỏng vấn thu ngân và cách trả lời hay nhất
- Top 101 câu hỏi phỏng vấn chuyên viên quan hệ khách hàng và gợi ý cách trả lời
- Tổng hợp những câu hỏi phỏng vấn về dịch vụ khách hàng
- 101 câu hỏi phỏng vấn ngành công nghiệp thực phẩm
- Bộ câu hỏi phỏng vấn tiếp viên hàng không thường gặp và gợi ý cách trả lời
#CauHoiPhongVanJavascript #ViecLamIt #ViecLamVui









![1001 Việc Làm Thêm Tại Nhà Dễ Kiếm Tiền Triệu [Có Hướng Dẫn Chi Tiết]](https://vieclamvui.com/upload/img/2019/08/24/1001_viec_lam_them_tai_nha_vieclamvui_1566624910646.jpg?width=200)