Tổng hợp các câu hỏi phỏng vấn Fresher Front end, Intern Front end, Senior Front end hay nhất kèm gợi ý câu trả lời chi tiết.

➤➤➤ Xem thêm: 1001 câu hỏi phỏng vấn thường gặp và cách trả lời hay nhất - Kinh nghiệm phỏng vấn ViecLamVui
Các câu hỏi phỏng vấn Front End dành cho Intern/Fresher

Câu hỏi phỏng vấn Fresher Front End
Sau đây là bộ câu hỏi phỏng vấn Front End dành cho Intern và Fresher kèm gợi ý câu trả lời chi tiết.
Cors là gì?
Cors ( Cross-Origin Resource Sharing) là một cơ chế trình duyệt cho phép truy cập và kiểm soát các tài nguyên nằm bên ngoài một miền nhất định nào đó. Nó sẽ mở rộng và thêm sự linh hoạt cho chính sách cùng nguồn gốc.
Cross-Site Scripting (XSS) là gì?
Cross-Site Scripting (XSS) là một hình thức tấn công bằng mã độc phổ biến. Các hacker sẽ lợi dụng lỗ hổng trong bảo mật web để chèn các mã script, sau đó gửi cho người dùng để truy cập và mạo danh người dùng.
Thẻ Meta là gì?
Thẻ Meta là đoạn văn bản mô tả nội dung của trang, các thẻ meta xuất hiện trong mã nguồn của trang mà không xuất hiện trên chính trang. Các thẻ meta giúp cho công cụ tìm kiếm nhanh chóng đọc và biết được nội dung của một trang web.
Các thẻ meta HTML gồm những gì?
Các thẻ meta HTML bao gồm:
- Thẻ meta được chuyển dưới dạng cặp tên / giá trị.
- Thẻ meta có thể bao gồm dữ liệu về mã hóa, tiêu đề tài liệu, mô tả ký tự, v.v.
- Thẻ meta nằm trong thẻ head của trang HTML.
- Thẻ meta không được hiển thị trên trang nhưng nó sẽ được hiển thị trên trình duyệt.
DOM trong HTML là gì?
DOM viết tắt của The Document Object Model được biết đến là một giao diện lập trình cho các document HTML. Nó sẽ đại diện cho trang để chương trình có thể thay đổi cấu trúc, nội dung của tài liệu. DOM đại diện cho tài liệu dưới dạng đối tượng và các nút.
Khác nhau giữa ID Selector và Class selector trong CSS
- ID là duy nhất, mỗi phần tử chỉ có thể có một ID. Mỗi trang HTML chỉ có thể có một phần tử có ID đó.
- Ngược lại, Class bạn có thể sử dụng trên nhiều phần tử và một phần tử có thể có nhiều class
Khác nhau giữa Long-polling, Websockets và Server-sent Events là gì?
- Long-polling: Khi mở yêu cầu HTTP và sẽ mở cho đến khi nhận được bản cập nhật. Khi nhận được bản cập nhật, yêu cầu mới sẽ được mở ra ngay lập tức khi đang chờ bản cập nhật tiếp theo.
- Websocket: Cho phép giao tiếp liên tục hai chiều giữa máy chủ và máy khách.
- Server-Sent Event: Sự kiện do máy chủ gửi dựa trên kết nối HTTP lâu dài nơi các bản cập nhật liên tục được gửi đến máy khách.
Khác nhau giữa relative, fixed, absolute và statically positioned element là gì?
- Relative là phần tử được định vị tương đối với vị trí bình thường của nó
- Fixed là phần tử được định vị liên quan đến cửa sổ trình duyệt
- Absolute là phần tử được đặt cố định ở vị trí ban đầu của nó
- Static là giá trị mặc định, tất cả các phần tử sẽ sắp xếp theo thứ tự khi chúng xuất hiện trong tài liệu.
Phân biệt Mutable với Immutable
- Immutable hiểu nôm na là không thể thay đổi còn mutable là có thể thay đổi.
- 2 khái niệm Immutable và mutable thường được dùng class, object (Immutable đôi khi còn dùng với Collection nhưng mình sẽ không để cập ở bài này).
Put và Post khác nhau như thế nào?
- Put: Thay thế tài nguyên bằng payload yêu cầu và có thể được sử dụng để cập nhập hoặc tạo một tài nguyên mới.
- Post: Thực hiện xử lý tài nguyên cụ thể trên payload và có thể được sử dụng cho các hành động khác nhau bao gồm tạo ra tài nguyên mới, tải lên tệp hoặc gửi biểu mẫu web.
Khác nhau giữa Cookies, Session Storage, Local Storage
- Cookies là dữ liệu rất nhỏ lưu trữ trong trình duyệt có thể lưu trữ lên đến 4KB và có thể được truy cập thông tin qua máy chủ hoặc trình duyệt.
- Local Storage là bộ nhớ của trình duyệt có khả năng lưu trữ lên đến 10MB
- Session Storage là bộ nhớ phiên, bộ nhớ này lưu trữ được ít hơn 5MB và sẽ bị xóa khi đóng trình duyệt của bạn.
Hoisting trong JavaScript là gì?
Hoisting là thuật ngữ dùng để mô tả sự di chuyển của biến và hàm lên đầu phạm vi của chúng. Tại đây chúng ta có thể xác định được biến hoặc hàm đó.
Trong CSS Pseudo-class là gì?
Pseudo trong CSS dùng để xác định trạng thái đặc biệt của một phần tử. Nó có thể được kết hợp với một bộ chọn CSS (selector) để thêm hiệu ứng cho các phần tử hiện có dựa trên trạng thái của chúng.
Khi nào nên sử dụng jQuery?
- jQuery là một lựa chọn tốt cho các tác vụ đơn giản, nó có một số lợi thế so với các khuôn khổ khác bao gồm:
- Dễ dàng mở rộng
- Dễ sử dụng và học hỏi
- Dễ sử dụng để thao tác và duyệt DOM.
- Hỗ trợ nhiều trình duyệt (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)
- Hỗ trợ AJAX
- Rất nhiều plug-in cho mọi nhu cầu
Khác nhau của thẻ <span> và <div> là gì?
- <span> là phần tử nội tuyến (inline).
- <div> là phần tử khối (block).
- Bạn nên dùng các thẻ div để chứa (bọc) các phần của tài liệu, còn các thẻ span để chứa các phần nhỏ của văn bản, hình ảnh,...
Các state khác nhau trong promise?
Một promise có 3 state:
- fullfilled: hoàn thành
- rejected: lỗi/ không thể hoàn thành
- pending: đang chờ
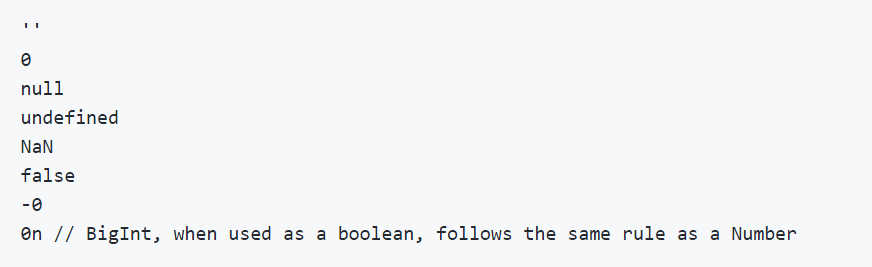
Các giá trị falsy trong JavaScript là gì?
Là giá trị khi được chuyển đổi thành boolean sẽ trở thành sai.
Bất kỳ giá trị nào dưới đây:

Câu hỏi phỏng vấn Front End dành cho vị trí Manager và Senior

Bộ câu hỏi phỏng vấn Senior Front end
Sau đây là các câu hỏi phỏng vấn Front End dành cho Manager và Senior.
Stringify là gì?
Ở một phương thức JSON, Stringify được sử dụng để chuyển đổi một đối tượng JavaScript thành một chuỗi. JSON là một cấu trúc chung để nhận và gửi dữ liệu giữa máy chủ web và máy khách, và khi chúng ta muốn gửi dữ liệu đến máy chủ web, đối tượng phải là một chuỗi.
ClickJacking là gì?
ClickJacking là một kỹ thuật độc hại được sử dụng để lừa người dùng nhấp vào một phần tử nhất định mà trên thực tế khác với phần tử được hiển thị cho người dùng. ClickJacking được sử dụng để lấy thông tin cá nhân một cách bất hợp pháp hoặc chiếm quyền kiểm soát thiết bị của ai đó.
Đề xuất cách tối ưu hóa trang giao diện người dùng của mình
- Các trang có thể giảm mức tiêu thụ tài nguyên bằng cách tăng cường phản hồi của máy chủ.
- Sử dụng JavaScript và CSS bên ngoài thay vì nội bộ hoặc nội dòng.
- Sử dụng khuôn khổ để đảm bảo giao diện người dùng trở nên phản hồi nhanh hơn với các thiết bị khác nhau.
- Thư viện mã nguồn mở có thể được sử dụng để quản lý vấn đề tạo kiểu cụ thể cho trình duyệt.
- Sử dụng tính năng tải liên tục như Lazy Loading để nâng cao khả năng hiển thị các yếu tố nặng, như video và hình ảnh.
- Kết nối biểu định kiểu trong tiêu đề và tập lệnh ở đầu thẻ nội dung của HTML.
- Sử dụng bộ nhớ của trình duyệt để giữ dữ liệu riêng tư của người dùng cụ thể.
Khi nào sử dụng AngularJS và jQuery?
jQuery là công cụ duy nhất có thể giải quyết một vấn đề cụ thể như thao tác dom, trong khi AngularJS là một khung web hoàn chỉnh bao gồm các loại công cụ khác nhau để giải quyết các vấn đề khác nhau như định tuyến, ràng buộc mô hình, thao tác dom, v.v. JqLite (một tập con của jQuery) là một phần của AngularJS và bạn sử dụng nó để giải quyết vấn đề thao túng dom.
Đề cập đến sự khác biệt giữa MySQL và MongoDB
MySQL: Hệ thống quản lý cơ sở dữ liệu quan hệ (RDBMS), sử dụng SQL làm ngôn ngữ chuẩn để xử lý cơ sở dữ liệu của nó. Giống như các hệ quản trị cơ sở dữ liệu quan hệ khác nhau, MySQL sử dụng cấu trúc giống bảng để lưu trữ dữ liệu.
MongoDB: MongoDB là một cơ sở dữ liệu NoSQL sử dụng cấu trúc giống JSON để lưu trữ các phần tử dữ liệu. Để sửa đổi và truy cập dữ liệu trong MongoDB, lập trình viên phải sử dụng Ngôn ngữ truy vấn MongoDB (MQL).
Bạn biết gì về CSS image sprites và tại sao nó được sử dụng?
CSS image sprites hỗ trợ hiển thị nhiều hình ảnh trong một hình ảnh dòng duy nhất. CSS sprites hợp nhất nhiều ảnh thành một ảnh lớn duy nhất. Nếu một trang web bao gồm các hình ảnh khác nhau, thì nó sẽ tăng thời gian tải vì với mỗi hình ảnh trình duyệt phải gửi một yêu cầu HTTP riêng biệt. Nhưng với sự trợ giúp của sprites, bạn chỉ có một hình ảnh duy nhất để yêu cầu.
Chính sách bảo mật nội dung là gì?
Chính sách bảo mật nội dung (CSP) là một tiêu đề HTTP cho phép người vận hành giám sát và kiểm soát nơi tài nguyên có thể được tải lên trang web của họ. Sử dụng tiêu đề này là một trong những cách tốt nhất để ngăn chặn các lỗ hổng cross-site scripting (XSS). Vì có những khó khăn khi trang bị thêm CSP trên tất cả các trang web hiện có, nên CSP là bắt buộc đối với tất cả các trang web mới.
Giải thích Prototype Design Pattern
Prototype Design Pattern tạo ra các đối tượng mới. Nhưng thay vì tạo các đối tượng không được khởi tạo, nó trả về các đối tượng được khởi tạo với các giá trị được sao chép từ một đối tượng nguyên mẫu.
1001 CÂU HỎI PHỎNG VẤN
- 101 câu hỏi phỏng vấn .NET thường gặp và gợi ý trả lời
- Top 101 các câu hỏi phỏng vấn Java thường gặp có đáp án
- 101 câu hỏi phỏng vấn JavaScript hay có hướng dẫn trả lời chi tiết
- 101 câu hỏi phỏng vấn ReactJS thường gặp và gợi ý trả lời
- 101 câu hỏi phỏng vấn SQL thường gặp có hướng dẫn trả lời chi tiết
- 101 câu hỏi phỏng vấn tester thường gặp và gợi ý trả lời
- Tuyển tập 101 câu hỏi phỏng vấn Nodejs thường gặp
- 101 câu hỏi phỏng vấn PHP có hướng dẫn trả lời chi tiết
- 101 câu hỏi phỏng vấn AngularJS thường gặp và cách trả lời thuyết phục
- 101 câu hỏi phỏng vấn Vuejs có hướng dẫn trả lời chi tiết
- 101 câu hỏi phỏng vấn HTML CSS thường gặp và gợi ý trả lời
- 101 câu hỏi phỏng vấn Spring Boot thường gặp và cách trả lời thuyết phục
- 101 câu hỏi phỏng vấn OOP thường gặp và gợi ý trả lời thuyết phục, đúng chuyên môn
- Tuyển tập 101 câu hỏi phỏng vấn công nghệ thông tin mới nhất
- 101 câu hỏi phỏng vấn Designer thường gặp và cách trả lời thuyết phục
- 101 câu hỏi phỏng vấn Content Marketing mới nhất
- 101 câu hỏi phỏng vấn Marketing và gợi ý cách trả lời ấn tượng
- Những câu hỏi phỏng vấn tiếng Nhật thường gặp và cách trả lời thuyết phục
- Infographic ViecLamVui: Bộ câu hỏi phỏng vấn tuyển dụng nhân viên kinh doanh
- Các câu hỏi phỏng vấn hành chính nhân sự và cách trả lời thuyết phục
- Các câu hỏi phỏng vấn qua điện thoại thường gặp và gợi ý cách trả lời thông minh
- Tổng hợp các câu hỏi phỏng vấn về ô nhiễm môi trường mới nhất
- Các câu hỏi phỏng vấn cho người có kinh nghiệm và cách trả lời ấn tượng
- Các câu hỏi phỏng vấn ngân hàng và gợi ý cách trả lời thông minh nhất
- 101 câu hỏi phỏng vấn python thường gặp
- 101 câu hỏi phỏng vấn lễ tân có gợi ý trả lời thông minh, thuyết phục
- Các câu hỏi phỏng vấn nhà hàng khách sạn và gợi ý cách trả lời thông minh nhất
- Tổng hợp những câu hỏi phỏng vấn xin việc tiếng Hàn phổ biến nhất
- Các câu hỏi phỏng vấn ngành Logistics có gợi ý trả lời
- 101 câu hỏi phỏng vấn kiểm toán thường gặp và gợi ý cách trả lời
- Top những câu hỏi thường gặp khi phỏng vấn ngành điện
- 101 câu hỏi phỏng vấn nhân viên quản trị mạng mới nhất
- Các câu hỏi khó trong phỏng vấn và gợi ý cách trả lời thông minh
- Trọn bộ câu hỏi phỏng vấn ngành điện tử viễn thông mới nhất
- Các câu hỏi khi phỏng vấn thực tập sinh thường gặp và gợi ý trả lời
- 101 câu hỏi phỏng vấn vị trí nhân viên tuyển dụng và gợi ý trả lời
- Các câu hỏi phỏng vấn ngành Y tế và gợi ý cách trả lời
- Các câu hỏi test IQ khi phỏng vấn và gợi ý cách trả lời thông minh
- Các câu hỏi phỏng vấn bằng tiếng Trung thường gặp và gợi ý cách trả lời
- Tổng hợp 101 câu hỏi phỏng vấn Samsung hấp dẫn nhất
- Những câu hỏi phỏng vấn Vinmart thường gặp có gợi ý cách trả lời
- Các câu hỏi phỏng vấn Viettel thường gặp và gợi ý cách trả lời
- 101 câu hỏi phỏng vấn điều dưỡng hay gặp nhất
- Câu hỏi về lương khi phỏng vấn - Cách trả lời câu hỏi phỏng vấn về lương khéo léo
- Những câu hỏi khi đi phỏng vấn QC và gợi ý trả lời
- Tổng hợp những câu hỏi phỏng vấn về học tập
- Top 101 câu hỏi tình huống phỏng vấn thư ký thường gặp và gợi ý trả lời
- 101 câu hỏi phỏng vấn thu ngân và cách trả lời hay nhất
- Top 101 câu hỏi phỏng vấn chuyên viên quan hệ khách hàng và gợi ý cách trả lời
- Tổng hợp những câu hỏi phỏng vấn về dịch vụ khách hàng
- 101 câu hỏi phỏng vấn ngành công nghiệp thực phẩm
- Bộ câu hỏi phỏng vấn tiếp viên hàng không thường gặp và gợi ý cách trả lời
Trên đây là câu hỏi phỏng vấn Front End kèm gợi ý trả lời, ViecLamVui - chuyên trang việc làm 24h miễn phí - gửi đến bạn. Hy vọng tài liệu trên có thể hỗ trợ công việc của các bạn thật hiệu quả.
#CauHoiPhongVanFrontEnd #ViecLamVui









![1001 Việc Làm Thêm Tại Nhà Dễ Kiếm Tiền Triệu [Có Hướng Dẫn Chi Tiết]](https://vieclamvui.com/upload/img/2019/08/24/1001_viec_lam_them_tai_nha_vieclamvui_1566624910646.jpg?width=200)